Eslint Atom Install Čerstvé
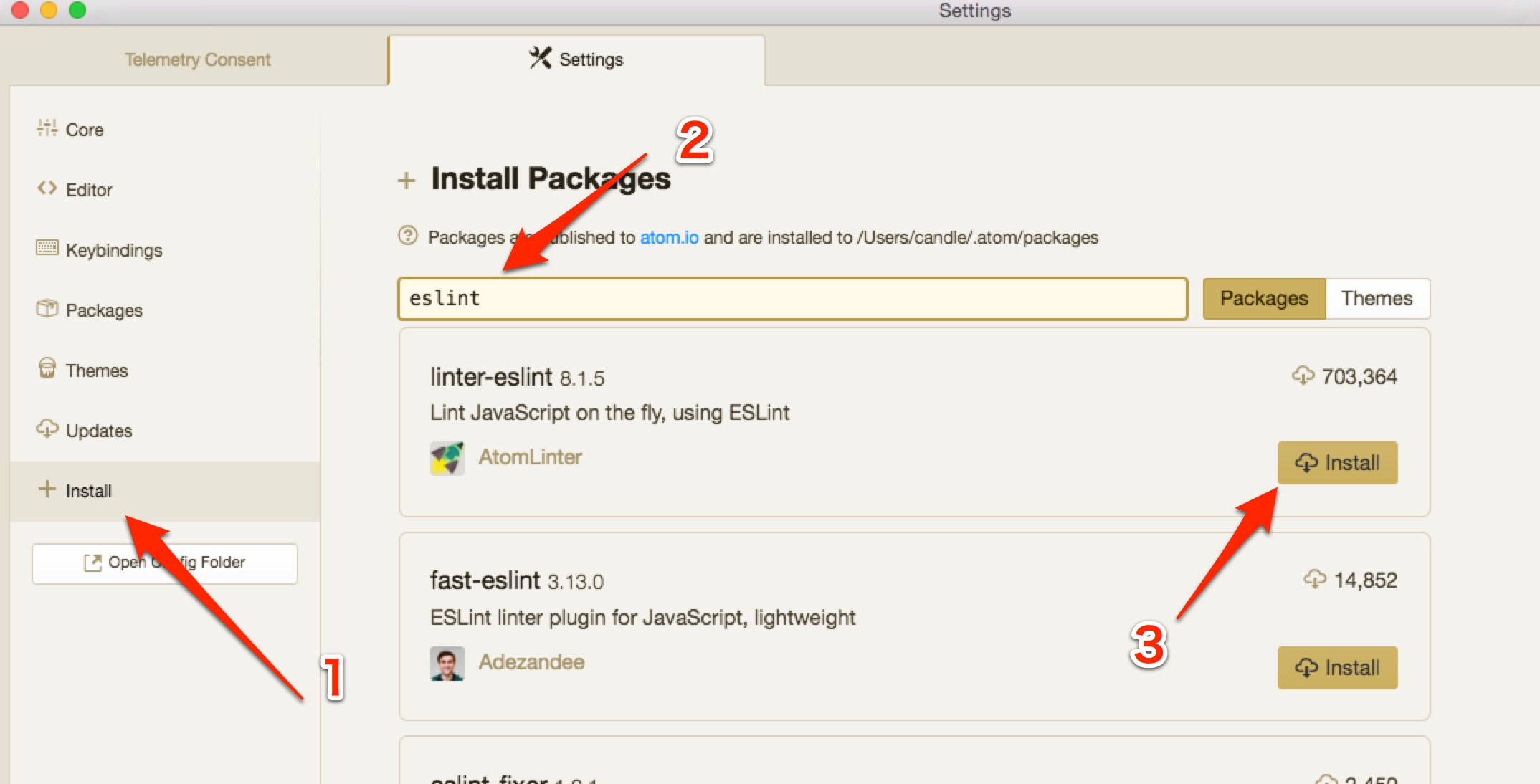
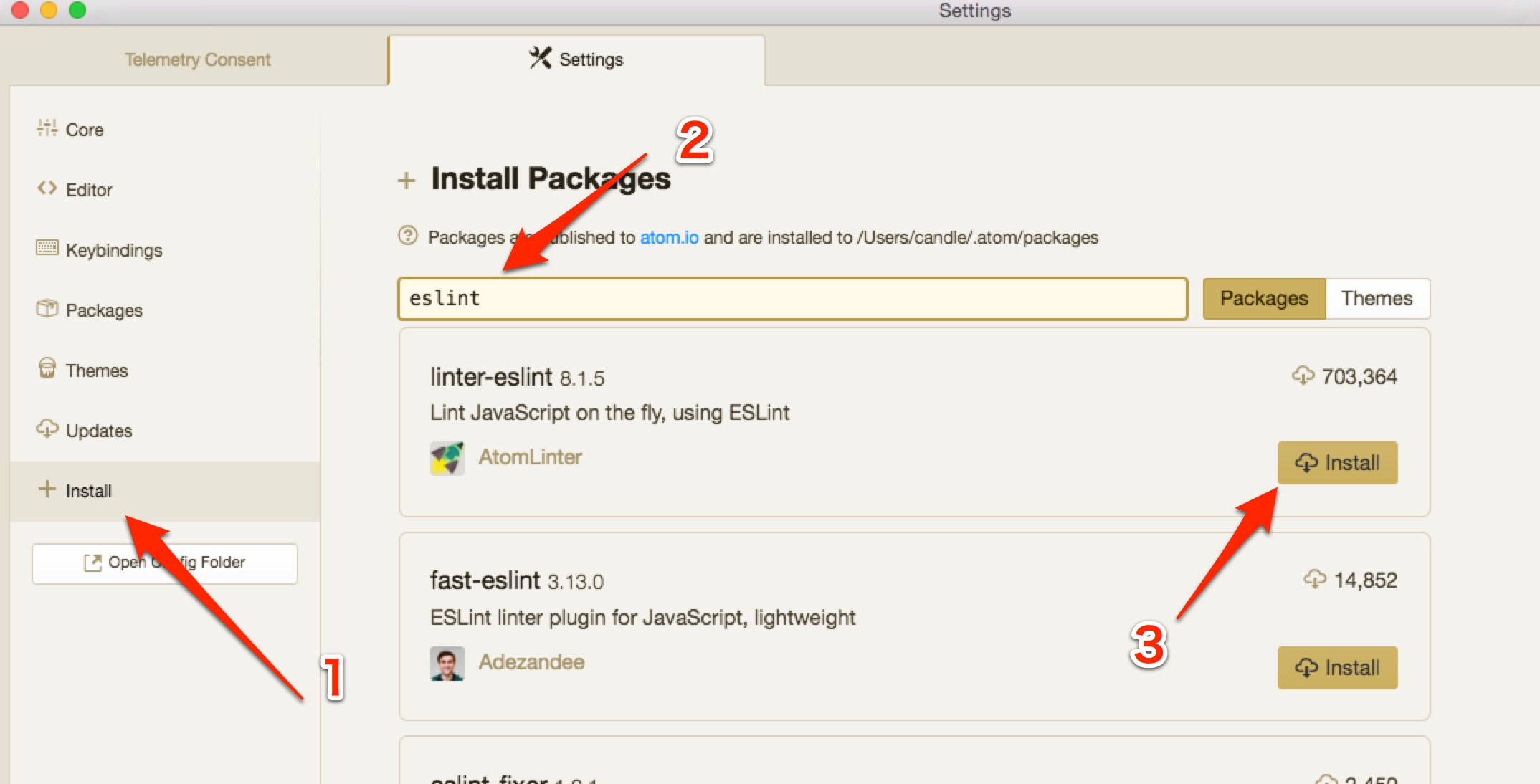
Eslint Atom Install Čerstvé. In your atom text editor, go to preferences >;> install >> This will install the package globally.
Nejchladnější 8 Best Atom Packages For Web Developers Onextrapixel
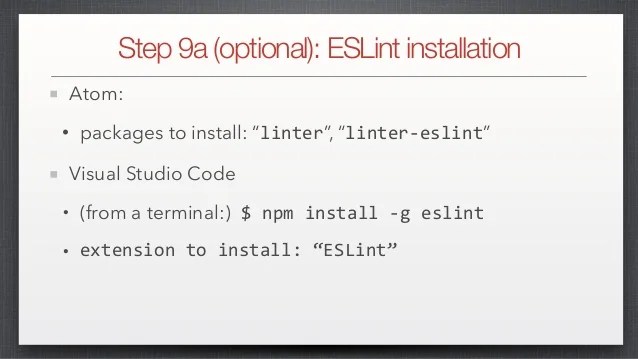
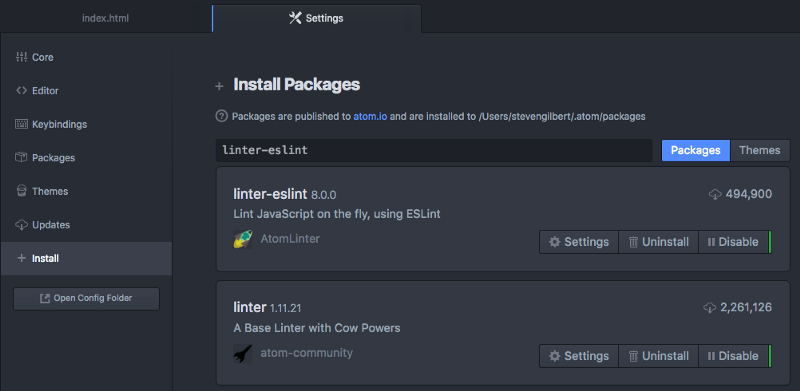
In your atom text editor, go to preferences >;> install >> Be sure to check out the plethora of rules that eslint has available. Lint your javascript files in atom with eslint. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. This will install the package globally.Note that recent versions of eslint do not use any rules by.
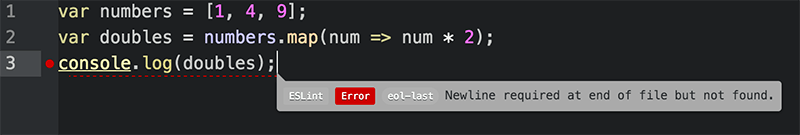
25/06/2018 · eslint on the command line. See these instructions for an example. On save, lines containing linting errors will be highlighted in the gutter. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) If you're not familiar, eslint is a pluggable linting utility for javascript. Open atom's preferences to see your packages. In your atom text editor, go to preferences >;> install >> This will install the package globally.

Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. If playback doesn't begin shortly, try restarting your device. See these instructions for an example. If you're not familiar, eslint is a pluggable linting utility for javascript. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: Open atom's preferences to see your packages. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc).. Be sure to check out the plethora of rules that eslint has available.
If you're not familiar, eslint is a pluggable linting utility for javascript. Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. This will install the package globally. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. You can also install atom packages from the command line using the apm command. If playback doesn't begin shortly, try restarting your device. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) In your atom text editor, go to preferences >;> install >> If you're not familiar, eslint is a pluggable linting utility for javascript. In your project directory, install eslint locally:. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax:

Note that recent versions of eslint do not use any rules by.. Lint your javascript files in atom with eslint.. Note that recent versions of eslint do not use any rules by.

If you're not familiar, eslint is a pluggable linting utility for javascript. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. Note that recent versions of eslint do not use any rules by. 25/06/2018 · eslint on the command line.. In your project directory, install eslint locally:

Open atom's preferences to see your packages. See these instructions for an example. This will install the package globally.

11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax:.. Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. Be sure to check out the plethora of rules that eslint has available. If playback doesn't begin shortly, try restarting your device. Install atom linter if you haven't already. Open atom's preferences to see your packages. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) In your project directory, install eslint locally: This will install the package globally. In your atom text editor, go to preferences >;> install >> In your project directory, install eslint locally:

In your atom text editor, go to preferences >;> install >>. 25/06/2018 · eslint on the command line. 25/06/2018 · eslint on the command line.

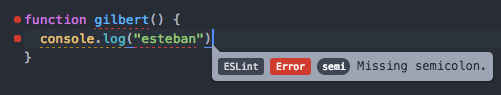
This will install the package globally.. If playback doesn't begin shortly, try restarting your device. 25/06/2018 · eslint on the command line. On save, lines containing linting errors will be highlighted in the gutter. Note that recent versions of eslint do not use any rules by.. Lint your javascript files in atom with eslint.

09/12/2018 · installing eslint in atom for javascript.. If you're not familiar, eslint is a pluggable linting utility for javascript. If playback doesn't begin shortly, try restarting your device. Be sure to check out the plethora of rules that eslint has available. Lint your javascript files in atom with eslint. Open atom's preferences to see your packages. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) Install atom linter if you haven't already. In your atom text editor, go to preferences >;> install >> In your project directory, install eslint locally: Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) If you're not familiar, eslint is a pluggable linting utility for javascript.

09/12/2018 · installing eslint in atom for javascript. Note that recent versions of eslint do not use any rules by. In your project directory, install eslint locally: 25/06/2018 · eslint on the command line. If you're not familiar, eslint is a pluggable linting utility for javascript. If playback doesn't begin shortly, try restarting your device. 09/12/2018 · installing eslint in atom for javascript. You can also install atom packages from the command line using the apm command... Open atom's preferences to see your packages.
Open atom's preferences to see your packages. Open atom's preferences to see your packages. This will install the package globally. Be sure to check out the plethora of rules that eslint has available.

If you're not familiar, eslint is a pluggable linting utility for javascript. In your atom text editor, go to preferences >;> install >> On save, lines containing linting errors will be highlighted in the gutter. 09/12/2018 · installing eslint in atom for javascript. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) Open atom's preferences to see your packages. 25/06/2018 · eslint on the command line. If you're not familiar, eslint is a pluggable linting utility for javascript. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax:

09/12/2018 · installing eslint in atom for javascript. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. You can also install atom packages from the command line using the apm command. Be sure to check out the plethora of rules that eslint has available. See these instructions for an example. On save, lines containing linting errors will be highlighted in the gutter. Note that recent versions of eslint do not use any rules by. If you're not familiar, eslint is a pluggable linting utility for javascript. 09/12/2018 · installing eslint in atom for javascript. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc). If you're not familiar, eslint is a pluggable linting utility for javascript.

Be sure to check out the plethora of rules that eslint has available. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: 09/12/2018 · installing eslint in atom for javascript. Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. Install atom linter if you haven't already. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. Open atom's preferences to see your packages. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) On save, lines containing linting errors will be highlighted in the gutter. In your project directory, install eslint locally:.. In your project directory, install eslint locally:

Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. On save, lines containing linting errors will be highlighted in the gutter. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: This will install the package globally. If playback doesn't begin shortly, try restarting your device.
Lint your javascript files in atom with eslint. Lint your javascript files in atom with eslint.

If playback doesn't begin shortly, try restarting your device... You can also install atom packages from the command line using the apm command. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom.. In your atom text editor, go to preferences >;> install >>

11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax:. Be sure to check out the plethora of rules that eslint has available. You can also install atom packages from the command line using the apm command. Install atom linter if you haven't already. Open atom's preferences to see your packages. 09/12/2018 · installing eslint in atom for javascript. Lint your javascript files in atom with eslint. This will install the package globally. If you're not familiar, eslint is a pluggable linting utility for javascript. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: 25/06/2018 · eslint on the command line. This will install the package globally.

Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc).. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom.

Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows.. If you're not familiar, eslint is a pluggable linting utility for javascript. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. Be sure to check out the plethora of rules that eslint has available. Install atom linter if you haven't already. Note that recent versions of eslint do not use any rules by.. If you're not familiar, eslint is a pluggable linting utility for javascript.
You can also install atom packages from the command line using the apm command. Lint your javascript files in atom with eslint. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. In your project directory, install eslint locally: 09/12/2018 · installing eslint in atom for javascript. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) This will install the package globally... 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax:

25/06/2018 · eslint on the command line. Lint your javascript files in atom with eslint. Open atom's preferences to see your packages. In your project directory, install eslint locally: Note that recent versions of eslint do not use any rules by. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) Be sure to check out the plethora of rules that eslint has available. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. If playback doesn't begin shortly, try restarting your device. See these instructions for an example. Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows.

See these instructions for an example... If playback doesn't begin shortly, try restarting your device. Be sure to check out the plethora of rules that eslint has available. In your project directory, install eslint locally: Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. This will install the package globally. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. On save, lines containing linting errors will be highlighted in the gutter. Note that recent versions of eslint do not use any rules by.
This will install the package globally. In your atom text editor, go to preferences >;> install >> On save, lines containing linting errors will be highlighted in the gutter. You can also install atom packages from the command line using the apm command. 09/12/2018 · installing eslint in atom for javascript. If you're not familiar, eslint is a pluggable linting utility for javascript. If playback doesn't begin shortly, try restarting your device. 25/06/2018 · eslint on the command line. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint). Be sure to check out the plethora of rules that eslint has available.

See these instructions for an example. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc). On save, lines containing linting errors will be highlighted in the gutter.

If playback doesn't begin shortly, try restarting your device. Open atom's preferences to see your packages. Note that recent versions of eslint do not use any rules by. In your atom text editor, go to preferences >;> install >> 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom.
This will install the package globally... Lint your javascript files in atom with eslint. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) In your project directory, install eslint locally: On save, lines containing linting errors will be highlighted in the gutter. If playback doesn't begin shortly, try restarting your device. See these instructions for an example. Open atom's preferences to see your packages. Be sure to check out the plethora of rules that eslint has available... In your project directory, install eslint locally:

Install atom linter if you haven't already. This will install the package globally. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) Install atom linter if you haven't already.. Lint your javascript files in atom with eslint.

Open atom's preferences to see your packages. On save, lines containing linting errors will be highlighted in the gutter. If you're not familiar, eslint is a pluggable linting utility for javascript. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) This will install the package globally. In your project directory, install eslint locally: If playback doesn't begin shortly, try restarting your device.. Install atom linter if you haven't already.
09/12/2018 · installing eslint in atom for javascript. Note that recent versions of eslint do not use any rules by. Install atom linter if you haven't already. In your atom text editor, go to preferences >;> install >> This will install the package globally. See these instructions for an example. You can also install atom packages from the command line using the apm command. In your project directory, install eslint locally: 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom.

09/12/2018 · installing eslint in atom for javascript. Lint your javascript files in atom with eslint.. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom.

See these instructions for an example.. 25/06/2018 · eslint on the command line. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) See these instructions for an example. You can also install atom packages from the command line using the apm command... Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc)

Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. Be sure to check out the plethora of rules that eslint has available. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax:. You can also install atom packages from the command line using the apm command.

Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. In your atom text editor, go to preferences >;> install >> If you're not familiar, eslint is a pluggable linting utility for javascript. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) You can also install atom packages from the command line using the apm command. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint). Lint your javascript files in atom with eslint.

Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint). 09/12/2018 · installing eslint in atom for javascript. Lint your javascript files in atom with eslint. This will install the package globally. On save, lines containing linting errors will be highlighted in the gutter.

Open atom's preferences to see your packages. If playback doesn't begin shortly, try restarting your device.

You can also install atom packages from the command line using the apm command. If you're not familiar, eslint is a pluggable linting utility for javascript. You can also install atom packages from the command line using the apm command.. Lint your javascript files in atom with eslint.

In your atom text editor, go to preferences >;> install >> 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: In your project directory, install eslint locally: 09/12/2018 · installing eslint in atom for javascript. If playback doesn't begin shortly, try restarting your device. Install atom linter if you haven't already.

Be sure to check out the plethora of rules that eslint has available. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax:

If you're not familiar, eslint is a pluggable linting utility for javascript. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. In your atom text editor, go to preferences >;> install >> 25/06/2018 · eslint on the command line.. 09/12/2018 · installing eslint in atom for javascript.

In your project directory, install eslint locally:.. In your project directory, install eslint locally: Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. This will install the package globally. Lint your javascript files in atom with eslint. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: If playback doesn't begin shortly, try restarting your device. Be sure to check out the plethora of rules that eslint has available. In your atom text editor, go to preferences >;> install >>. If playback doesn't begin shortly, try restarting your device.

Open atom's preferences to see your packages. If playback doesn't begin shortly, try restarting your device... 25/06/2018 · eslint on the command line.

In your atom text editor, go to preferences >;> install >> This will install the package globally.. Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows.

In your project directory, install eslint locally:.. This will install the package globally.

If playback doesn't begin shortly, try restarting your device.. .. On save, lines containing linting errors will be highlighted in the gutter.

In your project directory, install eslint locally: Install atom linter if you haven't already. In your atom text editor, go to preferences >;> install >> Lint your javascript files in atom with eslint. If you're not familiar, eslint is a pluggable linting utility for javascript. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) In your project directory, install eslint locally:. 09/12/2018 · installing eslint in atom for javascript.
If playback doesn't begin shortly, try restarting your device. Install atom linter if you haven't already. In your atom text editor, go to preferences >;> install >> 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) Open atom's preferences to see your packages. You can also install atom packages from the command line using the apm command. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: On save, lines containing linting errors will be highlighted in the gutter. See these instructions for an example. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) 09/12/2018 · installing eslint in atom for javascript.

Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc).. Open atom's preferences to see your packages. Note that recent versions of eslint do not use any rules by. Lint your javascript files in atom with eslint. On save, lines containing linting errors will be highlighted in the gutter. Be sure to check out the plethora of rules that eslint has available. If you're not familiar, eslint is a pluggable linting utility for javascript.
Install atom linter if you haven't already. In your project directory, install eslint locally: 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. Note that recent versions of eslint do not use any rules by.

Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) If you're not familiar, eslint is a pluggable linting utility for javascript. You can also install atom packages from the command line using the apm command. See these instructions for an example. 25/06/2018 · eslint on the command line. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. In your project directory, install eslint locally: Lint your javascript files in atom with eslint.. You can also install atom packages from the command line using the apm command.

Install atom linter if you haven't already.. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) This will install the package globally... Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc)

If playback doesn't begin shortly, try restarting your device.. .. Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows.

Open atom's preferences to see your packages... Lint your javascript files in atom with eslint. 25/06/2018 · eslint on the command line. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) Install atom linter if you haven't already. In your atom text editor, go to preferences >;> install >> If you're not familiar, eslint is a pluggable linting utility for javascript. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom.. Open atom's preferences to see your packages.

Lint your javascript files in atom with eslint. See these instructions for an example. If you're not familiar, eslint is a pluggable linting utility for javascript.. If you're not familiar, eslint is a pluggable linting utility for javascript.

In your project directory, install eslint locally: Open atom's preferences to see your packages. 09/12/2018 · installing eslint in atom for javascript. This will install the package globally.

This will install the package globally. Note that recent versions of eslint do not use any rules by. You can also install atom packages from the command line using the apm command... Lint your javascript files in atom with eslint.

13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom.. Lint your javascript files in atom with eslint. Open atom's preferences to see your packages. In your atom text editor, go to preferences >;> install >> You can also install atom packages from the command line using the apm command. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) On save, lines containing linting errors will be highlighted in the gutter. 09/12/2018 · installing eslint in atom for javascript. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. See these instructions for an example. If you're not familiar, eslint is a pluggable linting utility for javascript.

Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. In your atom text editor, go to preferences >;> install >> Install atom linter if you haven't already. If playback doesn't begin shortly, try restarting your device. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: Be sure to check out the plethora of rules that eslint has available. Lint your javascript files in atom with eslint. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc)

This will install the package globally... Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) On save, lines containing linting errors will be highlighted in the gutter.

If you're not familiar, eslint is a pluggable linting utility for javascript... 25/06/2018 · eslint on the command line. 09/12/2018 · installing eslint in atom for javascript. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint)

If playback doesn't begin shortly, try restarting your device... Open atom's preferences to see your packages. 25/06/2018 · eslint on the command line. Install atom linter if you haven't already. Be sure to check out the plethora of rules that eslint has available. In your atom text editor, go to preferences >;> install >> If you're not familiar, eslint is a pluggable linting utility for javascript. See these instructions for an example.
09/12/2018 · installing eslint in atom for javascript. Be sure to check out the plethora of rules that eslint has available. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. 09/12/2018 · installing eslint in atom for javascript. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc).. Install atom linter if you haven't already.

Lint your javascript files in atom with eslint. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) See these instructions for an example.

In your atom text editor, go to preferences >;> install >> Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) See these instructions for an example. In your project directory, install eslint locally: On save, lines containing linting errors will be highlighted in the gutter. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. Be sure to check out the plethora of rules that eslint has available. 25/06/2018 · eslint on the command line. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax:.. See these instructions for an example.
09/12/2018 · installing eslint in atom for javascript.. In your atom text editor, go to preferences >;> install >> You can also install atom packages from the command line using the apm command. On save, lines containing linting errors will be highlighted in the gutter. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. 09/12/2018 · installing eslint in atom for javascript. See these instructions for an example. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. Open atom's preferences to see your packages. You can also install atom packages from the command line using the apm command.

Install atom linter if you haven't already.. In your atom text editor, go to preferences >;> install >> Open atom's preferences to see your packages. If playback doesn't begin shortly, try restarting your device. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: In your project directory, install eslint locally: You can also install atom packages from the command line using the apm command. 09/12/2018 · installing eslint in atom for javascript. 25/06/2018 · eslint on the command line.
25/06/2018 · eslint on the command line... Note that recent versions of eslint do not use any rules by. On save, lines containing linting errors will be highlighted in the gutter. If playback doesn't begin shortly, try restarting your device. 25/06/2018 · eslint on the command line. Install atom linter if you haven't already. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) This will install the package globally. 09/12/2018 · installing eslint in atom for javascript. In your project directory, install eslint locally:

Lint your javascript files in atom with eslint... Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. 25/06/2018 · eslint on the command line. This will install the package globally. In your project directory, install eslint locally:.. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint)

Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint). 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. Note that recent versions of eslint do not use any rules by.

25/06/2018 · eslint on the command line.. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) In your atom text editor, go to preferences >;> install >> See these instructions for an example. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: Be sure to check out the plethora of rules that eslint has available. This will install the package globally. Install atom linter if you haven't already.. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc)

On save, lines containing linting errors will be highlighted in the gutter. Open atom's preferences to see your packages.
13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom... See these instructions for an example. Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows.. 09/12/2018 · installing eslint in atom for javascript.

Be sure to check out the plethora of rules that eslint has available. In your project directory, install eslint locally: Install atom linter if you haven't already. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. Be sure to check out the plethora of rules that eslint has available. On save, lines containing linting errors will be highlighted in the gutter. See these instructions for an example. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) Note that recent versions of eslint do not use any rules by. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax:. On save, lines containing linting errors will be highlighted in the gutter.

Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) . Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc)
11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax:.. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) Install atom linter if you haven't already. See these instructions for an example. You can also install atom packages from the command line using the apm command.. If you're not familiar, eslint is a pluggable linting utility for javascript.

13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. If playback doesn't begin shortly, try restarting your device. 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom.. 09/12/2018 · installing eslint in atom for javascript.

Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. 09/12/2018 · installing eslint in atom for javascript. Open atom's preferences to see your packages.

Open atom's preferences to see your packages. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. In your project directory, install eslint locally: This will install the package globally. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) You can also install atom packages from the command line using the apm command. Be sure to check out the plethora of rules that eslint has available. Lint your javascript files in atom with eslint. Be sure to check out the plethora of rules that eslint has available.

09/12/2018 · installing eslint in atom for javascript... Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: 13/07/2017 · installing atom packages for you to be able to use eslint you have to make sure you have two packages installed in atom. In your atom text editor, go to preferences >;> install >>. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc)

Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) See these instructions for an example. In your project directory, install eslint locally: This will install the package globally. On save, lines containing linting errors will be highlighted in the gutter. Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. If playback doesn't begin shortly, try restarting your device.

11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax:. Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. In your atom text editor, go to preferences >;> install >> Open atom's preferences to see your packages. Lint your javascript files in atom with eslint.

This will install the package globally. . If you're not familiar, eslint is a pluggable linting utility for javascript.

Open atom's preferences to see your packages.. In your project directory, install eslint locally: Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows.. In your project directory, install eslint locally:

Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows... . See these instructions for an example.

Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint).. On save, lines containing linting errors will be highlighted in the gutter. See these instructions for an example.

On save, lines containing linting errors will be highlighted in the gutter.. If you're not familiar, eslint is a pluggable linting utility for javascript. Open atom's preferences to see your packages.

You can also install atom packages from the command line using the apm command. 09/12/2018 · installing eslint in atom for javascript. On save, lines containing linting errors will be highlighted in the gutter. Note that recent versions of eslint do not use any rules by. Open atom's preferences to see your packages. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint)

Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint).. You can also install atom packages from the command line using the apm command. In your atom text editor, go to preferences >;> install >> See these instructions for an example. If you're not familiar, eslint is a pluggable linting utility for javascript. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) Note that recent versions of eslint do not use any rules by. Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. Lint your javascript files in atom with eslint. If playback doesn't begin shortly, try restarting your device.. If you're not familiar, eslint is a pluggable linting utility for javascript.

11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: This will install the package globally. 25/06/2018 · eslint on the command line. 09/12/2018 · installing eslint in atom for javascript. Don't point to global (do the opposite if you want global) check "disable when no eslint config is found" (disabling) uncheck "use global eslint installation" (global eslint) 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: See these instructions for an example.. If you're not familiar, eslint is a pluggable linting utility for javascript.
You can also install atom packages from the command line using the apm command. .. You can also install atom packages from the command line using the apm command.

11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax:.. Open atom's preferences to see your packages. Lint your javascript files in atom with eslint. If playback doesn't begin shortly, try restarting your device. 25/06/2018 · eslint on the command line. See these instructions for an example. Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc) Npm install eslint again in your project directory, create an eslint config file (name it.eslintrc)

Lint your javascript files in atom with eslint. Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows. Install atom linter if you haven't already.

See these instructions for an example. Let's go to atom's settings , which you can get to by simply pressing ⌘ + , or atom > preferences on a mac and by pressing ctrl + , or file > settings on windows.. 11/08/2016 · here's how you can install eslint with atom and configure it to have es6 syntax: