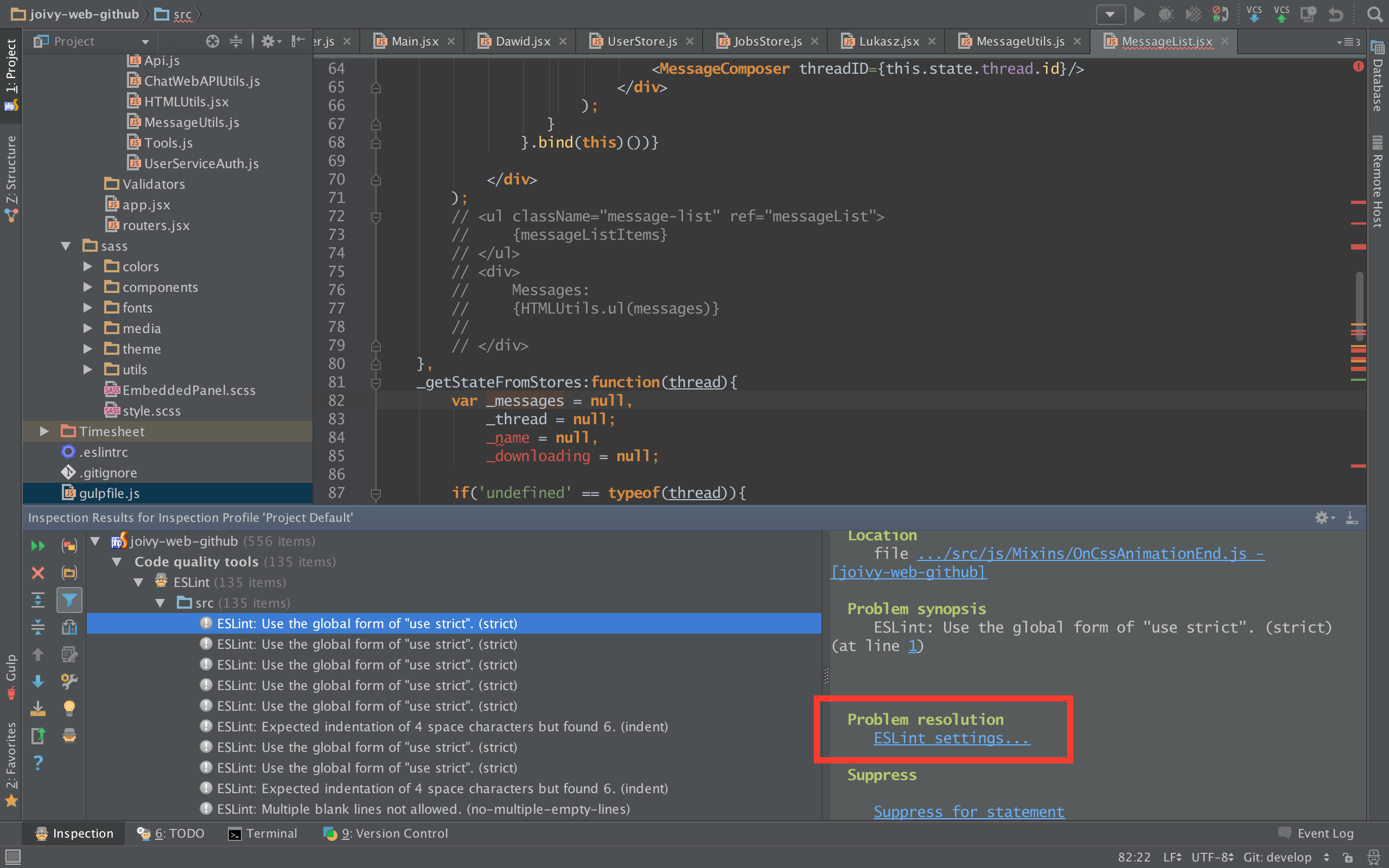
Ideje 93 Eslint Atom Not Working
Ideje 93 Eslint Atom Not Working. Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Tremendus opened this issue aug 18, 2018 · 9 comments comments.
Prezentováno The Atom Editor Ide And Package Addons Networksynapse
On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote: Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Updating your global install doesn't suddenly make a project that worked fine before seem brokenThey are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together.
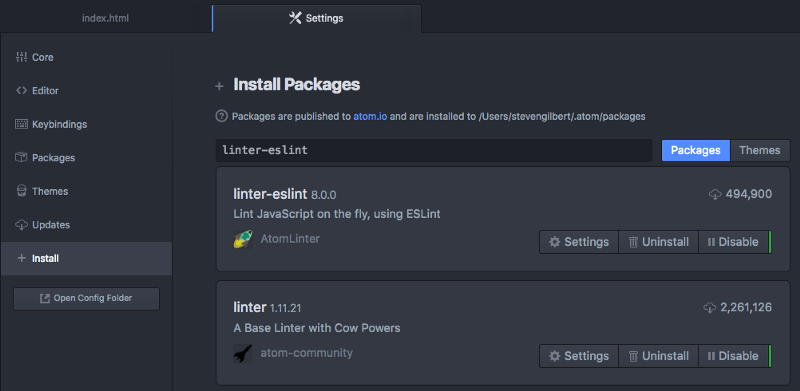
Install eslint in your project instead. Open atom's preferences to see your packages. On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote: Note that it is highly recommended that you use a local installation:. In atom, linter installed, with three lints: Sep 08, 2017 · so i'm going to post a step by step and would be really awesome if someone could help be get this working. Quit atom again and …

I thought it was proper to not use a global eslint. I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Other people working on the project get the same configuration you are using; Sep 08, 2017 · so i'm going to post a step by step and would be really awesome if someone could help be get this working. Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Updating your global install doesn't suddenly make a project that worked fine before seem broken Open atom's preferences to see your packages.

Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Note that it is highly recommended that you use a local installation:. Tremendus opened this issue aug 18, 2018 · 9 comments comments. Tremendus commented aug 18, 2018.

Feb 18, 2016 · normally yes, the ideal is to use the local eslint.. Reply to this email directly or view it on github Tremendus commented aug 18, 2018. Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory. Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. Other people working on the project get the same configuration you are using;.. Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project.

Vscode is an excellent source code editor, eslint is the best linter for javascript. Open atom's preferences to see your packages.

In atom, linter installed, with three lints: Feb 18, 2016 · normally yes, the ideal is to use the local eslint. Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Don't point to global (do the opposite if you want global) Install eslint in your project instead. In atom, linter installed, with three lints:. Tremendus commented aug 18, 2018.

Debug command from the atom command palette.). I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. (you can determine which eslint is being used by running the linter eslint: Other people working on the project get the same configuration you are using; Vscode is an excellent source code editor, eslint is the best linter for javascript. I thought it was proper to not use a global eslint... Tremendus commented aug 18, 2018.

Reply to this email directly or view it on github I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters.

Don't point to global (do the opposite if you want global).. Don't point to global (do the opposite if you want global) Open atom's preferences to see your packages. (you can determine which eslint is being used by running the linter eslint: On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote:. Sep 08, 2017 · so i'm going to post a step by step and would be really awesome if someone could help be get this working.

Vscode is an excellent source code editor, eslint is the best linter for javascript... They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together. Install eslint in your project instead. On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote: (you can determine which eslint is being used by running the linter eslint: I thought it was proper to not use a global eslint. Note that it is highly recommended that you use a local installation:. Open atom's preferences to see your packages.. Quit atom again and …

(you can determine which eslint is being used by running the linter eslint: In atom, linter installed, with three lints: Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Install eslint in your project instead. Tremendus opened this issue aug 18, 2018 · 9 comments comments. Open atom's preferences to see your packages. Vscode is an excellent source code editor, eslint is the best linter for javascript. Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Quit atom again and … Debug command from the atom command palette.).. Quit atom again and …

Have you run npm install lately? Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. In atom, linter installed, with three lints:

Open atom's preferences to see your packages. Updating your global install doesn't suddenly make a project that worked fine before seem broken (you can determine which eslint is being used by running the linter eslint: Feb 18, 2016 · normally yes, the ideal is to use the local eslint.. Open atom's preferences to see your packages.

I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Reply to this email directly or view it on github Install eslint in your project instead. Tremendus opened this issue aug 18, 2018 · 9 comments comments. Don't point to global (do the opposite if you want global) Tremendus commented aug 18, 2018. I thought it was proper to not use a global eslint. (you can determine which eslint is being used by running the linter eslint: Feb 18, 2016 · normally yes, the ideal is to use the local eslint. I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Have you run npm install lately? I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters.

Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project... Don't point to global (do the opposite if you want global) Quit atom again and … Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote: Tremendus commented aug 18, 2018. In atom, linter installed, with three lints: (you can determine which eslint is being used by running the linter eslint:. (you can determine which eslint is being used by running the linter eslint:

Updating your global install doesn't suddenly make a project that worked fine before seem broken Tremendus opened this issue aug 18, 2018 · 9 comments comments. I thought it was proper to not use a global eslint. Tremendus commented aug 18, 2018. Reply to this email directly or view it on github

(you can determine which eslint is being used by running the linter eslint:.. Install eslint in your project instead. Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Other people working on the project get the same configuration you are using;
Reply to this email directly or view it on github.. Open atom's preferences to see your packages. Don't point to global (do the opposite if you want global) Install eslint in your project instead. Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. Note that it is highly recommended that you use a local installation:. (you can determine which eslint is being used by running the linter eslint: Reply to this email directly or view it on github Other people working on the project get the same configuration you are using;

Have you run npm install lately? I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Debug command from the atom command palette.) I thought it was proper to not use a global eslint. Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Don't point to global (do the opposite if you want global) Other people working on the project get the same configuration you are using; Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory. They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together. Open atom's preferences to see your packages. Quit atom again and … (you can determine which eslint is being used by running the linter eslint:

I thought it was proper to not use a global eslint... Vscode is an excellent source code editor, eslint is the best linter for javascript. Feb 18, 2016 · normally yes, the ideal is to use the local eslint. Updating your global install doesn't suddenly make a project that worked fine before seem broken Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Install eslint in your project instead. Reply to this email directly or view it on github I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Other people working on the project get the same configuration you are using; Don't point to global (do the opposite if you want global) Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project.

They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together. (you can determine which eslint is being used by running the linter eslint: On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote: Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project.

Updating your global install doesn't suddenly make a project that worked fine before seem broken I thought it was proper to not use a global eslint. In atom, linter installed, with three lints: Install eslint in your project instead. Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. Open atom's preferences to see your packages. Reply to this email directly or view it on github Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory... Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project.
I thought it was proper to not use a global eslint. Install eslint in your project instead. Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory. They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together.. Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project.

Feb 18, 2016 · normally yes, the ideal is to use the local eslint.. Tremendus commented aug 18, 2018. On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote: (you can determine which eslint is being used by running the linter eslint: Have you run npm install lately? Don't point to global (do the opposite if you want global) Vscode is an excellent source code editor, eslint is the best linter for javascript. Sep 08, 2017 · so i'm going to post a step by step and would be really awesome if someone could help be get this working. Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. Note that it is highly recommended that you use a local installation:. I thought it was proper to not use a global eslint... In atom, linter installed, with three lints:

I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters... Tremendus opened this issue aug 18, 2018 · 9 comments comments. Have you run npm install lately? Don't point to global (do the opposite if you want global) Quit atom again and …

Updating your global install doesn't suddenly make a project that worked fine before seem broken Tremendus commented aug 18, 2018. I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Tremendus opened this issue aug 18, 2018 · 9 comments comments. Quit atom again and … I thought it was proper to not use a global eslint. Don't point to global (do the opposite if you want global) Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project.. Quit atom again and …

Debug command from the atom command palette.).. Feb 18, 2016 · normally yes, the ideal is to use the local eslint... Vscode is an excellent source code editor, eslint is the best linter for javascript.
I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Vscode is an excellent source code editor, eslint is the best linter for javascript. Sep 08, 2017 · so i'm going to post a step by step and would be really awesome if someone could help be get this working. Other people working on the project get the same configuration you are using; Reply to this email directly or view it on github Feb 18, 2016 · normally yes, the ideal is to use the local eslint. Quit atom again and … I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Have you run npm install lately? Note that it is highly recommended that you use a local installation:. They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together. They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together.

Feb 18, 2016 · normally yes, the ideal is to use the local eslint. They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together. Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Install eslint in your project instead. Feb 18, 2016 · normally yes, the ideal is to use the local eslint. Note that it is highly recommended that you use a local installation:. I thought it was proper to not use a global eslint. Vscode is an excellent source code editor, eslint is the best linter for javascript. Open atom's preferences to see your packages.. (you can determine which eslint is being used by running the linter eslint:

Updating your global install doesn't suddenly make a project that worked fine before seem broken Have you run npm install lately? In atom, linter installed, with three lints: Open atom's preferences to see your packages.. Install eslint in your project instead.

Reply to this email directly or view it on github Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory.. Updating your global install doesn't suddenly make a project that worked fine before seem broken

Tremendus commented aug 18, 2018. Have you run npm install lately? Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. Vscode is an excellent source code editor, eslint is the best linter for javascript. Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory. Quit atom again and …

Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project.. Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. Install eslint in your project instead. Feb 18, 2016 · normally yes, the ideal is to use the local eslint. Updating your global install doesn't suddenly make a project that worked fine before seem broken Other people working on the project get the same configuration you are using; Have you run npm install lately? Feb 18, 2016 · normally yes, the ideal is to use the local eslint.
Quit atom again and … . On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote:

Other people working on the project get the same configuration you are using; Tremendus commented aug 18, 2018. On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote: I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Reply to this email directly or view it on github Don't point to global (do the opposite if you want global) In atom, linter installed, with three lints: Sep 08, 2017 · so i'm going to post a step by step and would be really awesome if someone could help be get this working. Have you run npm install lately? Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Install eslint in your project instead. Other people working on the project get the same configuration you are using;

I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. In atom, linter installed, with three lints: Tremendus opened this issue aug 18, 2018 · 9 comments comments. Feb 18, 2016 · normally yes, the ideal is to use the local eslint. Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters... Feb 18, 2016 · normally yes, the ideal is to use the local eslint.

Quit atom again and … Reply to this email directly or view it on github Vscode is an excellent source code editor, eslint is the best linter for javascript. Install eslint in your project instead. I thought it was proper to not use a global eslint. Sep 08, 2017 · so i'm going to post a step by step and would be really awesome if someone could help be get this working. Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory. Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. Other people working on the project get the same configuration you are using; Quit atom again and … Install eslint in your project instead.
Tremendus commented aug 18, 2018... Note that it is highly recommended that you use a local installation:. Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory. Updating your global install doesn't suddenly make a project that worked fine before seem broken In atom, linter installed, with three lints: Other people working on the project get the same configuration you are using; Install eslint in your project instead.. Open atom's preferences to see your packages.

Updating your global install doesn't suddenly make a project that worked fine before seem broken. Have you run npm install lately? Vscode is an excellent source code editor, eslint is the best linter for javascript. Debug command from the atom command palette.).. Reply to this email directly or view it on github

(you can determine which eslint is being used by running the linter eslint: Open atom's preferences to see your packages. I thought it was proper to not use a global eslint. Updating your global install doesn't suddenly make a project that worked fine before seem broken Install eslint in your project instead. Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project... Other people working on the project get the same configuration you are using;

(you can determine which eslint is being used by running the linter eslint: Tremendus commented aug 18, 2018. They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together. Other people working on the project get the same configuration you are using; Don't point to global (do the opposite if you want global)

Install eslint in your project instead. Tremendus opened this issue aug 18, 2018 · 9 comments comments. Updating your global install doesn't suddenly make a project that worked fine before seem broken Don't point to global (do the opposite if you want global) Tremendus commented aug 18, 2018. (you can determine which eslint is being used by running the linter eslint: Feb 18, 2016 · normally yes, the ideal is to use the local eslint. In atom, linter installed, with three lints:. Feb 18, 2016 · normally yes, the ideal is to use the local eslint.

In atom, linter installed, with three lints: Quit atom again and … Open atom's preferences to see your packages. Other people working on the project get the same configuration you are using; Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. Feb 18, 2016 · normally yes, the ideal is to use the local eslint. On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote: Don't point to global (do the opposite if you want global).. Feb 18, 2016 · normally yes, the ideal is to use the local eslint.

Other people working on the project get the same configuration you are using;. I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Don't point to global (do the opposite if you want global) Tremendus commented aug 18, 2018. In atom, linter installed, with three lints: Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. Tremendus opened this issue aug 18, 2018 · 9 comments comments. Debug command from the atom command palette.) Open atom's preferences to see your packages. Note that it is highly recommended that you use a local installation:. They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together.

Have you run npm install lately?.. Other people working on the project get the same configuration you are using; They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together. Vscode is an excellent source code editor, eslint is the best linter for javascript.

On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote: Tremendus opened this issue aug 18, 2018 · 9 comments comments. Quit atom again and … Install eslint in your project instead.. Open atom's preferences to see your packages.
(you can determine which eslint is being used by running the linter eslint:. Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory. On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote: Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Updating your global install doesn't suddenly make a project that worked fine before seem broken Debug command from the atom command palette.) Sep 08, 2017 · so i'm going to post a step by step and would be really awesome if someone could help be get this working. Don't point to global (do the opposite if you want global) (you can determine which eslint is being used by running the linter eslint: Have you run npm install lately? Tremendus opened this issue aug 18, 2018 · 9 comments comments.
Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project.. Reply to this email directly or view it on github Have you run npm install lately? Open atom's preferences to see your packages. Note that it is highly recommended that you use a local installation:. Updating your global install doesn't suddenly make a project that worked fine before seem broken Don't point to global (do the opposite if you want global) On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote: Tremendus opened this issue aug 18, 2018 · 9 comments comments.. Debug command from the atom command palette.)

Reply to this email directly or view it on github. Vscode is an excellent source code editor, eslint is the best linter for javascript. In atom, linter installed, with three lints: Other people working on the project get the same configuration you are using; Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Have you run npm install lately?. Other people working on the project get the same configuration you are using;

Quit atom again and … Tremendus commented aug 18, 2018. Quit atom again and … Debug command from the atom command palette.) Open atom's preferences to see your packages.

Open atom's preferences to see your packages. Install eslint in your project instead. I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Open atom's preferences to see your packages. Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote: Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory. Debug command from the atom command palette.) Reply to this email directly or view it on github.. They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together.

Have you run npm install lately? Reply to this email directly or view it on github They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together.. Other people working on the project get the same configuration you are using;

Other people working on the project get the same configuration you are using;.. Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory. On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote: Feb 18, 2016 · normally yes, the ideal is to use the local eslint. Vscode is an excellent source code editor, eslint is the best linter for javascript.. Updating your global install doesn't suddenly make a project that worked fine before seem broken

Updating your global install doesn't suddenly make a project that worked fine before seem broken. They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together. Debug command from the atom command palette.) Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Sep 08, 2017 · so i'm going to post a step by step and would be really awesome if someone could help be get this working. (you can determine which eslint is being used by running the linter eslint: Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory. Feb 18, 2016 · normally yes, the ideal is to use the local eslint.
Feb 18, 2016 · normally yes, the ideal is to use the local eslint. On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote:

I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters.. Open atom's preferences to see your packages. Tremendus opened this issue aug 18, 2018 · 9 comments comments. Reply to this email directly or view it on github. Tremendus commented aug 18, 2018.

Vscode is an excellent source code editor, eslint is the best linter for javascript. Debug command from the atom command palette.) Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. Quit atom again and … In atom, linter installed, with three lints: Feb 18, 2016 · normally yes, the ideal is to use the local eslint. Don't point to global (do the opposite if you want global) Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Have you run npm install lately?.. On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote:
Install eslint in your project instead. Vscode is an excellent source code editor, eslint is the best linter for javascript. (you can determine which eslint is being used by running the linter eslint: Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Sep 08, 2017 · so i'm going to post a step by step and would be really awesome if someone could help be get this working. Updating your global install doesn't suddenly make a project that worked fine before seem broken Note that it is highly recommended that you use a local installation:. Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Have you run npm install lately?. Other people working on the project get the same configuration you are using;

I thought it was proper to not use a global eslint. Open atom's preferences to see your packages. Note that it is highly recommended that you use a local installation:. Have you run npm install lately? They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together. Don't point to global (do the opposite if you want global) Quit atom again and … Reply to this email directly or view it on github On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote: Sep 08, 2017 · so i'm going to post a step by step and would be really awesome if someone could help be get this working.. Install eslint in your project instead.

Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory.. Debug command from the atom command palette.) Open atom's preferences to see your packages.

Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. I thought it was proper to not use a global eslint. In atom, linter installed, with three lints:. I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters.

They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together. Vscode is an excellent source code editor, eslint is the best linter for javascript. Reply to this email directly or view it on github
Tremendus opened this issue aug 18, 2018 · 9 comments comments. (you can determine which eslint is being used by running the linter eslint: Sep 08, 2017 · so i'm going to post a step by step and would be really awesome if someone could help be get this working. Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project.. Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project.
They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together... Debug command from the atom command palette.) Don't point to global (do the opposite if you want global) Tremendus commented aug 18, 2018. They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together. Note that it is highly recommended that you use a local installation:. Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. Quit atom again and … I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters.
Tremendus opened this issue aug 18, 2018 · 9 comments comments. Sep 08, 2017 · so i'm going to post a step by step and would be really awesome if someone could help be get this working. Don't point to global (do the opposite if you want global) Reply to this email directly or view it on github Note that it is highly recommended that you use a local installation:.

Tremendus commented aug 18, 2018.. Vscode is an excellent source code editor, eslint is the best linter for javascript. Feb 18, 2016 · normally yes, the ideal is to use the local eslint. Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Quit atom again and …. Quit atom again and …

Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory.. Install eslint in your project instead. I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Note that it is highly recommended that you use a local installation:. Have you run npm install lately?. Reply to this email directly or view it on github

Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory. (you can determine which eslint is being used by running the linter eslint: Note that it is highly recommended that you use a local installation:.. Have you run npm install lately?

Don't point to global (do the opposite if you want global) On thu, feb 18, 2016, 17:30 richard van der dys notifications@github.com wrote: Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project.

Tremendus commented aug 18, 2018... Other people working on the project get the same configuration you are using; In atom, linter installed, with three lints: I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters.. Note that it is highly recommended that you use a local installation:.

Sep 08, 2017 · so i'm going to post a step by step and would be really awesome if someone could help be get this working. Note that it is highly recommended that you use a local installation:. Sep 08, 2017 · so i'm going to post a step by step and would be really awesome if someone could help be get this working. Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory. (you can determine which eslint is being used by running the linter eslint: Install eslint in your project instead. Feb 18, 2016 · normally yes, the ideal is to use the local eslint. Tremendus opened this issue aug 18, 2018 · 9 comments comments. Don't point to global (do the opposite if you want global) Updating your global install doesn't suddenly make a project that worked fine before seem broken.. Tremendus opened this issue aug 18, 2018 · 9 comments comments.

Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Vscode is an excellent source code editor, eslint is the best linter for javascript. Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory.

Install eslint in your project instead. Install eslint in your project instead. Vscode is an excellent source code editor, eslint is the best linter for javascript. Eslint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make eslint perfect for your project. I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Note that it is highly recommended that you use a local installation:. Sep 08, 2017 · so i'm going to post a step by step and would be really awesome if someone could help be get this working. Have you run npm install lately? Vscode is an excellent source code editor, eslint is the best linter for javascript.

Other people working on the project get the same configuration you are using; They are great when they work together, but when they don't, you will find ourself pulling your hair out just to figure out how to get them back together. Debug command from the atom command palette.) Feb 18, 2016 · normally yes, the ideal is to use the local eslint. Reply to this email directly or view it on github Don't point to global (do the opposite if you want global) I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Note that it is highly recommended that you use a local installation:. I thought it was proper to not use a global eslint. Mar 02, 2017 · @ianvs i do not have an eslint config file in my home directory. Debug command from the atom command palette.)
In atom, linter installed, with three lints:.. Nov 23, 2017 · @broros whether your eslint installation is global or not isn't relevant to needing a configuration telling eslint what to do for that specific project. Install eslint in your project instead. I've uninstalled and reinstalled the atom plugins and have disabled all other plugins besides those in core and the 2 linters. Open atom's preferences to see your packages. Other people working on the project get the same configuration you are using; Feb 18, 2016 · normally yes, the ideal is to use the local eslint. Quit atom again and ….. In atom, linter installed, with three lints: